Denne vejledning vil beskrive proceduren for at finde DOM-elementet baseret på enhver attributværdi.
Hvordan finder/henter man et element i DOM baseret på en attributværdi?
For at finde elementet i DOM baseret på en attributværdi skal du bruge ' querySelector() ” metode. Det giver det første element fundet i dokumentet, der matcher den givne CSS-vælgerværdi.
Bemærk : For at få alle de elementer, der matcher den angivne vælgerværdi, skal du bruge ' querySelectorAll() ” metode.
Syntaks
For at bruge metoden 'querySelector()' skal du bruge følgende syntaks:
dokument. querySelector ( vælger ) ;
Her vil vælgeren være et id eller en klasse som ' #id ', ' .klasse ”:
Du kan også bruge den givne syntaks til at finde elementet baseret på attributværdi:
dokument. querySelector ( '[selector='værdi']' ) ;
I ovenstående syntaks, ' vælger ' vil være ' id ' eller ' klasse ', eller den ' værdi ' vil være ' idNavn ' eller ' klassenavn ”.
Eksempel
I en HTML-fil skal du oprette et div-element, der indeholder en overskrift ved hjælp af h4-element, en almindelig tekst med -tag og en div for en besked med tildelt id ' besked ”:
< div id = 'div' stil = 'text-align:center;' >< h4 klasse = 'sek' id = 'overskrift' > Find en Element i DOM Baseret på en Attribut Værdi h4 >
< span id = 'Velkommen' > Velkommen til Linuxhint span >
< div id = 'besked' >
< p id = 'msg' > Hej gutter ! Velkommen til Linuxhint JavaScript Tutorials s >
div >
div >
Siden kommer til at se ud som følger:

Nu vil vi få elementet, hvor id ' besked ' er tildelt ved hjælp af ' querySelector() ” metode:
hvert element = dokument. querySelector ( '#besked' )Udskriv til sidst elementet på konsollen:
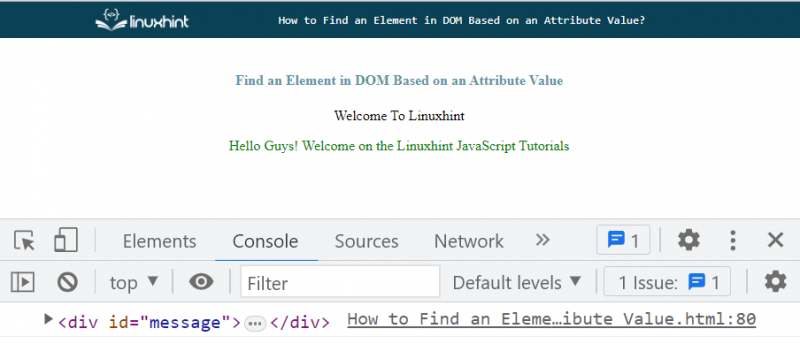
konsol. log ( element ) ;I outputtet er ' div ' element vises med dets tildelte id ' besked ', som angiver, at det nødvendige element er blevet hentet:

Du kan også få elementet ved hjælp af den givne syntaks. Her får vi det element, hvis id er ' besked ”:
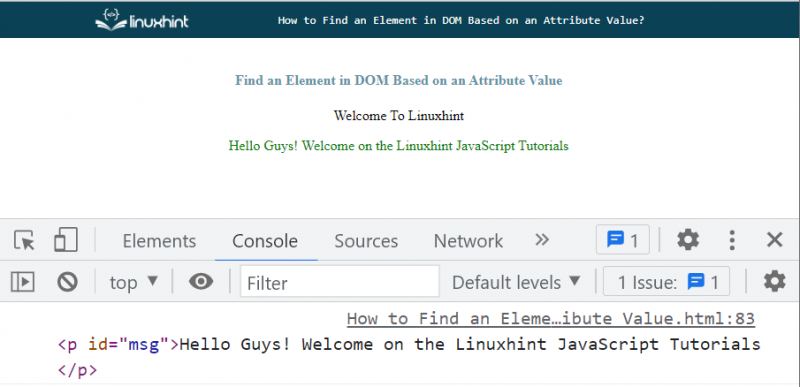
hvert element = dokument. querySelector ( '[id='msg']' ) ;Produktion

Opdater nu farven på den ved at bruge ' stil ” ejendom:
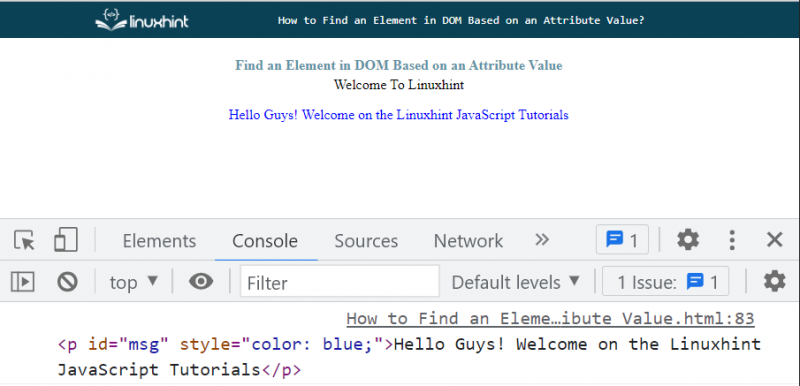
element. stil . farve = 'blå' ;Som du kan se, var teksten i ' grøn ' farve, og nu er den blevet opdateret til ' blå ”:

Det handler om at finde et element i en DOM baseret på en attributværdi.
Konklusion
For at finde et element i DOM baseret på en attributværdi skal du bruge ' querySelector() ” metode, der giver det første element i dokumentet, der matcher den angivne CSS-vælgerværdi. For at få alle de elementer, der matcher den angivne vælgerværdi, skal du desuden bruge ' querySelectorAll() ” metode. Denne vejledning beskrev proceduren til at finde DOM-elementet baseret på en hvilken som helst attributværdi.