Denne vejledning forklarer egenskaben 'navn' i JavaScript-vinduet.
Hvad er vinduets 'navn' egenskab?
JavaScriptet ' navn ” egenskaben for vinduesobjektet sætter og henter browservinduets navn. Den bruger 'vindue'-objektet til at udføre opgaven. Det bruges almindeligvis til at ændre det allerede eksisterende vinduesnavn. Det giver en streng som standardoutput, der viser navnet på vinduet.
Syntaks (Indstil vinduets navn )
vindue. navn = vinderNavnSyntaks (Returnér vinduesnavnet)
vindue. navnLad os bruge den ovenfor definerede syntaks til at indstille og få vinduesnavnet.
Hvordan bruger man JavaScript-vinduets 'navn' egenskab?
Det ' navn ' ejendom af ' vindue ” objekt kan implementeres til at indstille og returnere vinduesnavnet samt åbne et andet vindue via dets tildelte navn.
Eksempel 1: Anvendelse af vinduets “navn”-egenskab til at indstille og returnere vinduesnavnet
Dette eksempel viser den praktiske implementering af ' vindue.navn ” egenskab for at indstille og hente det aktuelle browservindues navn.
HTML kode
Følg først den givne HTML-kode:
< h2 > Vindue . navn Ejendom i JavaScript h2 >< knap og klik = 'myFunc()' > Sæt & Vend tilbage Vindue Navn knap >
I ovenstående kodeblok:
- Det ' ” tag definerer niveau 2 underoverskriften.
- Det '
' tag opretter en knap med en ' ondblklik ' hændelse, der får adgang til den brugerdefinerede JavaScript-funktion ' myfunc() ” på knappen dobbeltklik.
JavaScript kode
Gå derefter videre til JavaScript-koden:
< manuskript >funktion myFunc ( ) {
var mit vindue = vindue. åben ( '' , 'Vindue 1' , 'bredde=400, højde=300' ) ;
mit vindue. dokument . skrive ( '
Dette vindues navn er: '
+ mit vindue. navn + '' ) ;}
manuskript >
I ovenstående kodestykke:
- Definer en funktion ved navn ' myFunc() ”.
- I funktionsdefinitionen er variablen ' mit vindue ' bruger vinduet ' åben() ' metode, der opretter og åbner et nyt vindue med navnet ' Vindue 1 ” med de angivne dimensioner, dvs. bredde og højde.
- Til sidst, ' document.write() ”-metoden er forbundet med “mywindow”-variablen for at skrive den nævnte paragrafsætning ind i det nyoprettede vindue og derefter returnere vinduets navn ved hjælp af “ vindue.navn ” ejendom.
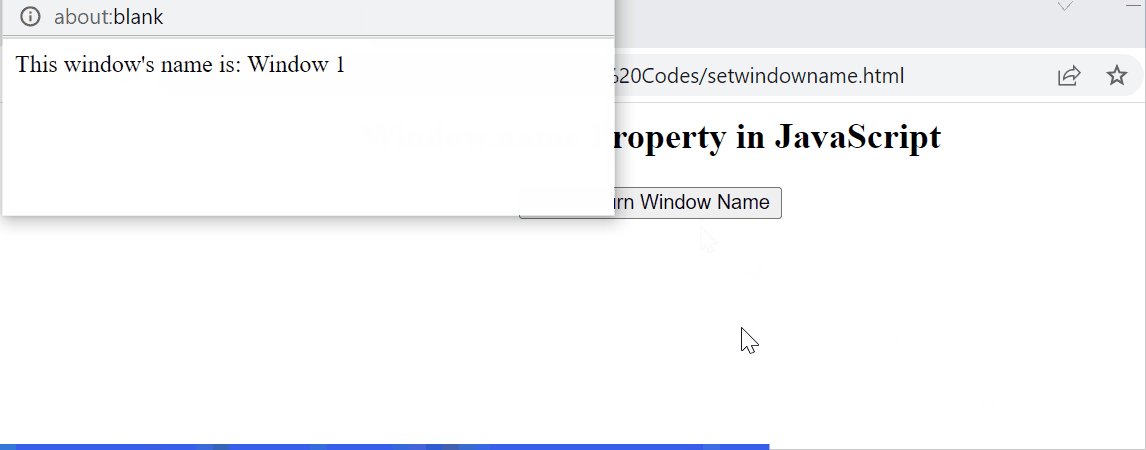
Produktion

Som analyseret sætter outputtet og returnerer det nyoprettede vindue ved dobbeltklik på knappen med ' vindue.navn ” ejendom.
Eksempel 2: Anvend vinduet 'navn' egenskab for at åbne et bestemt vindue ved hjælp af dets navn
I dette eksempel er ' vindue.navn ” egenskab åbner det pågældende vindue ved hjælp af dets navn.
HTML kode
Overvej den angivne HTML-kode:
< h2 > Vindue . navn Ejendom i JavaScript h2 >< a href = 'https://linuxhint.com/' mål = 'Nyt vindue' > Det her URL åbner om en ny Vindue / -en >
Ovenstående kodeblok bruger ' ' ankertag for at angive URL'en med et ' mål ' attribut for at åbne den angivne URL i ' Nyt vindue ”.
JavaScript kode
Oversigt nu følgende kode:
< manuskript >konst mywin = vindue. åben ( ) ;
mywin. navn = 'Nyt vindue' ;
manuskript >
I denne kodeblok:
- Erklær variablen ' mywin ' der gælder ' window.open() ” metode til at oprette og åbne et nyt vindue.
- Dernæst ' vindue.navn ” egenskab kalder navnet på det ovenfor åbnede vindue via dets tildelte mål.
Produktion

Som det ses, omdirigerer den angivne URL til det nyligt målrettede vindue ved hjælp af dets navn.
Konklusion
JavaScript tilbyder ' navn ” egenskab for “window”-objektet til at tildele og returnere vinduesnavnet. Vinduet kan være et eksisterende eller nyt. Et nyt browservindue kan nemt åbnes ved hjælp af ' window.open() ” metode i henhold til de krævede dimensioner. Denne vejledning gav en kort beskrivelse af vinduets 'navn'-egenskab i JavaScript.