Forudsætninger:
For at udføre de trin, der er vist i denne vejledning, skal du bruge følgende komponenter:
- En passende Markdown-editor. For eksempel, VSCodium , Trykke (gaffel af Atom ), eller enhver online markup-editor.
- En grundlæggende forståelse af Markdown (valgfrit).
Markdown
Markdown er et populært opmærkningssprog, der gør det muligt at tilføje forskellige elementer (overskrifter, billeder, tabeller osv.) for at gøre tekstdokumenterne mere almindelige. Udover dets indbyggede syntakser understøtter Markdown også forskellige HTML-tags. Det har vundet popularitet over tid for dets interessante sæt funktioner:
- Letvægts : Sammenlignet med andre markup-sprog er Markdown enkel og let. Standard Markdown inkluderer ikke mange syntakser, mens dens forskellige funktioner bevares.
- Bærbarhed : Et Markdown-dokument er grundlæggende almindelig tekst. Således kan ethvert program arbejde med det. Du kan også oprette en Markdown-formateret tekst på enhver platform.
- Popularitet : Markdown bruges til at lave websteder, dokumenter, noter, e-mails og andre. Store virksomheder som Reddit, GitHub osv. understøtter også Markdown.
Vandrette linjer i Markdown
I Markdown ser den vandrette linje ud som sådan:

Der er forskellige lejligheder, hvor du måske ønsker at tilføje en vandret linje i et dokument. For eksempel angiver starten/slutningen af et afsnit.
Oprettelse af et nyt dokument
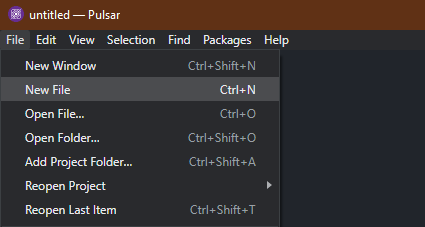
Da vi arbejder med Pulsar-editoren, skal vi åbne en ny tekstfil for at gemme vores Markdown-dokument. Fra hovedvinduet skal du gå til Fil >> Ny fil eller brug ' Ctrl + N ” tastaturgenvej.

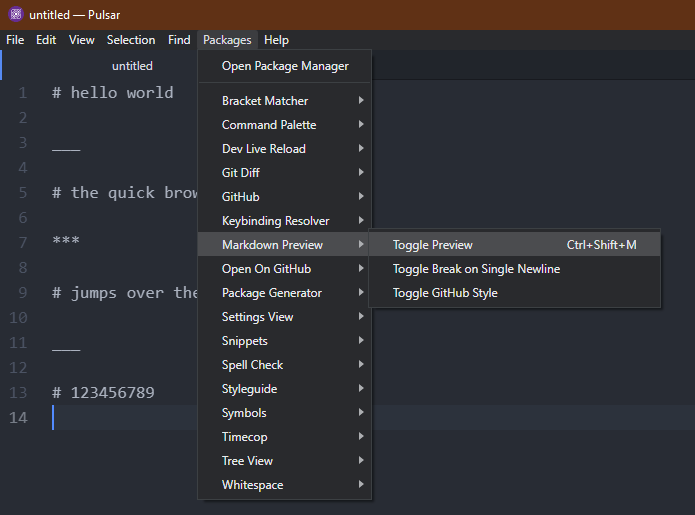
Pulsar-editoren kommer med en live Markdown-preview-funktion. Gå til for at aktivere live forhåndsvisning Pakker >> Markdown Preview >> Skift forhåndsvisning . Alternativt kan du bruge ' Ctrl + Shift + M ” tastaturgenvej.

Oprettelse af vandrette linjer
I Markdown er der et par syntakser til at betegne en vandret linje:
- ***
- —
- ___
Alle vil resultere i et lignende output.
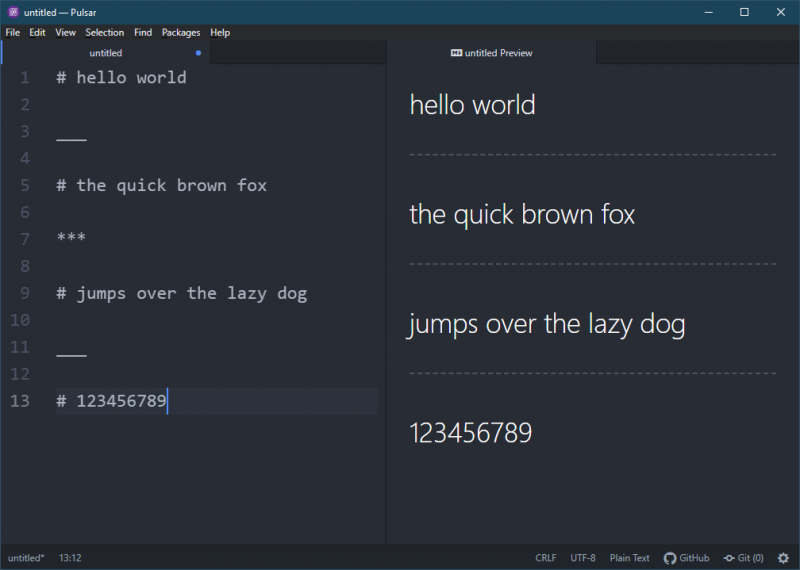
For at demonstrere skal du kopiere og indsætte følgende kode i teksteditoren:
# Hej Verden___
# den hurtige brune ræv
***
# hopper over den dovne hund
___
#123456789

Her:
- For bedre billeder bruger vi H1-formateringen for hver tekstlinje.
- Vi laver tre vandrette linjer ved hjælp af tre forskellige symboler.
- Der er en ny linje før og efter hvert af de vandrette linjesymboler.
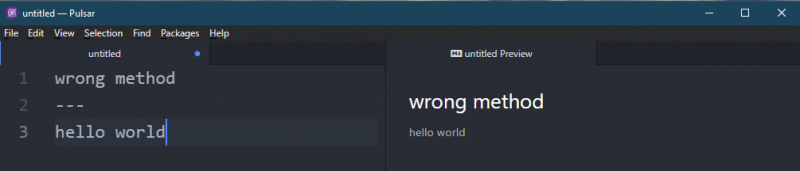
Det anbefales at bruge sådan mellemrum, fordi '—'-symbolet uden mellemrum angiver en overskrift:
forkert metode---
Hej Verden

Oprettelse af vandrette linjer ved hjælp af HTML
Hvis du har arbejdet med HTML før, er du sikkert bekendt med
at skabe vandrette linjer. Det virker også i Markdown.
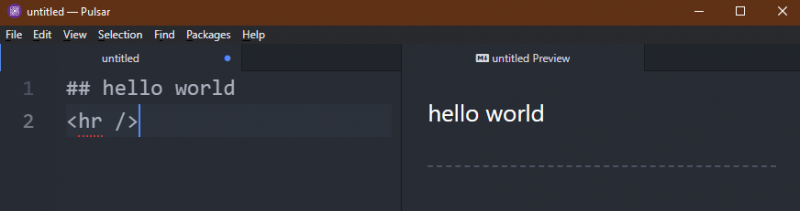
Tjek følgende kode:
## Hej Verden< hr />

Her:
- Vi bruger H2-formateringen til teksten.
- Det
tag genererer en vandret linje i det gengivne output.
En interessant fordel ved denne tilgang er, at du ikke behøver at bekymre dig om ved et uheld at oprette en overskrift.
Det
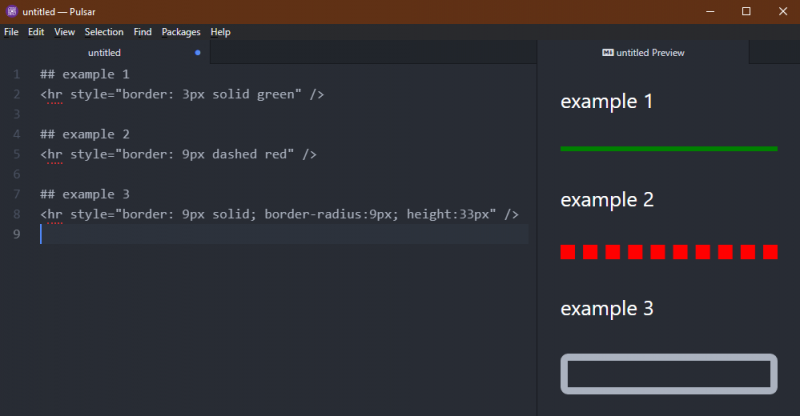
tag tillader også at justere forskellige egenskaber for output. For eksempel: farve, bredde osv. Tjek følgende eksempel:
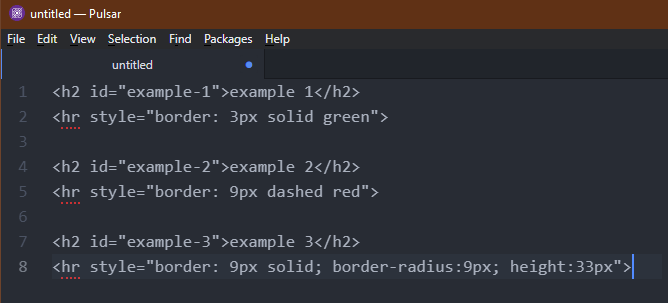
< hr stil = 'kant: 3px fast grøn' />
## eksempel 2
< hr stil = 'kant: 9px stiplet rød' />
## eksempel 3
< hr stil = 'kant: 9px fast; kant-radius:9px; højde:33px' />

Her:
- Alle eksemplerne inkorporerer CSS for at stilisere den vandrette linje.
- I det første eksempel skaber vi en simpel farvet vandret linje.
- I det andet eksempel opretter vi en stiplet vandret linje.
- I det tredje eksempel skaber vi en afrundet vandret linje.
For at lære mere, tjek ud
-tagget i HTML .
Eksport af Markdown som HTML
Med det rigtige værktøj kan et Markdown-formateret dokument konverteres til HTML. Pulsar-editoren kommer med denne indbyggede funktion.
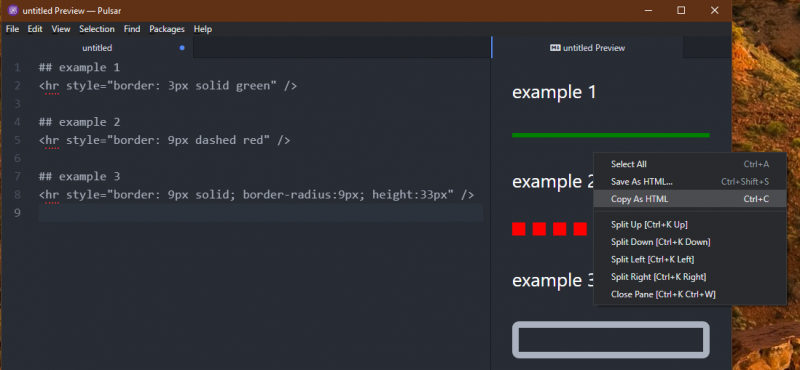
For at kopiere det gengivne output som HTML skal du højreklikke på forhåndsvisningsvinduet og vælge 'Kopier som HTML'.

Den resulterende HTML ser således ud:

Konklusion
Vi diskuterede om at skabe vandrette linjer i Markdown. Vi fremviste at bruge både den indbyggede Markdown-syntaks og HTML-syntaks til at skabe vandrette linjer.
Interesseret i at lære mere om Markdown? Tjek ud Markdown underkategori .