Dette indlæg vil definere metoden til at kortlægge et array af objekter for at returnere et nyt array, der indeholder nye nøgler.
Kortlæg en matrix af objekter, der returnerer en ny matrix af objekter, der indeholder nye nøgler
Brug ' kort() ” metode til at adressere den angivne erklæring. Map()-metoden bruges til at iterere over et array og skabe et nyt array ved at tilføje resulterende værdier af en forudsat funktion, der kalder på hvert element i det originale array. Det ændrer ikke det originale array, men udsender et nyt med den leverede funktions resultater.
Syntaks
Brug følgende syntaks til map()-metoden:
kort ( ( element ) => {
//……
} )
Eksempel
Opret en række objekter med navnet ' arrObj ”:
hvor arrObj = [ { navn : 'Paul' , id : 3 , alder : 23 } ,
{ navn : 'Meyer' , id : 5 , alder : 25 } ,
{ navn : 'Jeg er enig' , id : elleve , alder : 27 }
]
Kald map()-metoden med nøgler til objekter som argumenter og en pil/tilbagekaldsfunktion, der udføres for hvert array-element. Her vil vi indstille nøglerne til en ' arrObj ” til de nye taster i tilbagekaldsfunktionen:
konst newArrayObj = arrObj. kort ( ( { navn, id, alder } ) => ( {nyt id : id,
nyt Navn : navn,
ny tidsalder : alder
} ) ) ;
Udskriv til sidst det nye array med nye taster på konsollen:
konsol. log ( newArrayObj ) ;
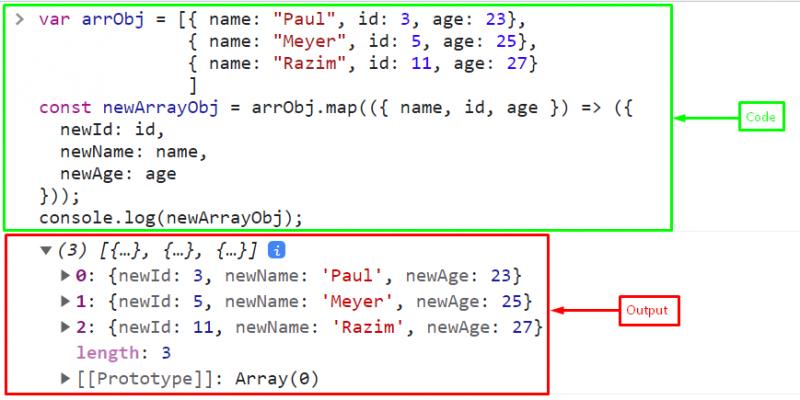
Det kan ses, at den nye række af objekter med navnet ' newArrayObj ' indeholder 'nye/opdaterede nøgler' med samme værdier og på en omorganiseret måde:

Det handler om at kortlægge en række objekter for at returnere en række objekter med nye nøgler i JavaScript.
Konklusion
For at kortlægge et array af objekter i et nyt array af objekter med nye nøgler skal du bruge ' kort() ” metode. Denne metode gentager hvert element i et array af objekter og giver et nyt array ved at kalde en tilbagekaldsfunktion med den angivne funktion. Dette indlæg definerede proceduren til at kortlægge et array af objekter for at returnere en array af objekter med nye nøgler.