Denne blog vil forklare forskellen mellem krøllede seler og firkantede parenteser i JavaScript, mens den erklærer et array.
Hvad er forskellen mellem '{ }' og '[ ]', mens du erklærer et JavaScript-array?
I JavaScript bruges krøllede klammeparenteser { } til at erklære objekter, mens firkantede parenteser [ ] kan bruges til at erklære en matrix. Elementerne inden for de firkantede parenteser er adskilt af kommaer.
Lad os se eksempler på at oprette en matrix og et objekt ved hjælp af { } og [ ].
Eksempel 1: Deklarer et array ved hjælp af '[ ]' og '{ }'
Opret et array med navnet ' lige ', der gemmer programmeringssprog:
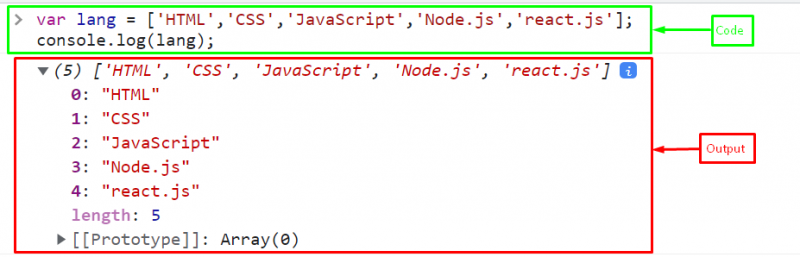
var lang = [ 'HTML' , 'CSS' , 'JavaScript' , 'Node.js' , 'react.js' ] ;
Udskriv arrayet på konsollen:
konsol. log ( lige ) ;
Produktion

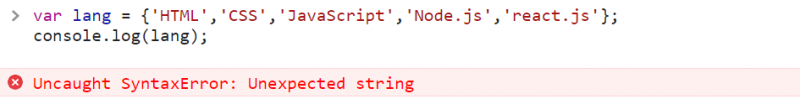
Prøv nu at erklære et array ved hjælp af krøllede parenteser, det vil give ' Syntaks fejl ”:

Krøllede klammeparenteser {} bruges normalt til at erklære objekter, som er en type datastruktur, der kan gemme en samling af nøgleværdi-par.
Eksempel 2: Erklær et objekt ved hjælp af '{ }' og '[ ]'
Opret et objekt med navnet ' time info ”, der gemmer elevoplysningerne i nøgleværdi-par:
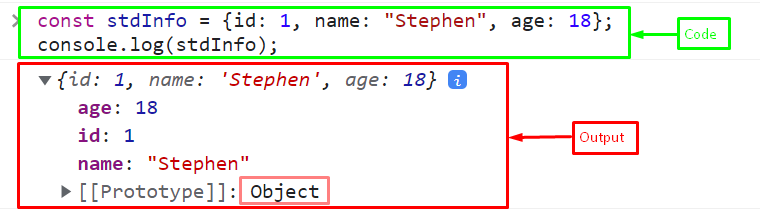
konst time info = { id : 1 , navn : 'Stephen' , alder : 18 } ;Udskriv objektet på konsollen med ' console.log() ” metode:
konsol. log ( time info ) ;Produktion

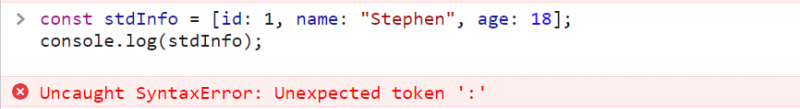
Hvis vi vil forsøge at gemme nøgle-værdi-par i [ ] notation, vil det give en fejl:

Det er værd at bemærke, at du kan bruge et objekt til at simulere en array-lignende datastruktur i JavaScript, men det er ikke et ægte array og har muligvis ikke alle de samme metoder og egenskaber som et faktisk array.
Konklusion
De krøllede klammer { } bruges til at erklære objekter, mens firkantede parenteser [ ] kan bruges til at erklære en matrix. [ ] er standardmåden til at erklære et array i JavaScript og er almindeligt brugt, mens { } bruges til at erklære objekter, der ligner arrays, men har nogle forskelle. Objekter er en samling/gruppe af nøgleværdi-par, mens arrays er en samling af ordnede værdier. Denne blog forklarede forskellen mellem krøllede seler og firkantede parenteser i JavaScript, mens de erklærede et array.