- '- eller '
- '-elementer. Hvert
- -element repræsenterer et listeelement, der kan indeholde tekst, billeder, links eller andet indhold. Listestiltype er en nyttig egenskab til at skabe attraktive og engagerende lister på websider.
Denne artikel vil illustrere:
Hvad er List Style Type i Tailwind CSS?
Listestiltype er en CSS-egenskab, der bruges til at tilpasse udseendet af listeelementmarkører i ordnede lister
- og uordnede lister
- Den første, '
- Sekundet, '
- Den sidste '
- . Det specificerer typen af punkttegn eller nummereringsstil, der skal bruges til listeelementerne.
Listestiltypen indeholder tre klasser, såsom:
liste-skive
Den sætter egenskaben 'list-style-type' til disk, som viser en udfyldt cirkel som markør for uordnede lister '
liste-decimal
Den sætter egenskaben 'list-style-type' til decimal, som viser numeriske decimalværdier (1, 2, 3 osv.) som markører for ordnede lister '
liste-ingen
Den sætter egenskaben 'list-style-type' til ingen, hvilket betyder, at der ikke vises nogen markør for listeelementerne.
Hvordan bruger man listestiltypen i Tailwind CSS?
For at bruge listestiltypen i Tailwind CSS skal du først lave et HTML-program og bruge listeelementerne i det ved at angive ' liste-skive ' og ' liste-decimal ' forsyningsselskaber. Kør derefter HTML-programmet og se outputtet til verifikation:
Trin 1: Opret HTML-webside ved hjælp af listeelementer
Først skal du lave et HTML-program og bruge listeelementerne i det ved hjælp af hjælpeprogrammerne 'list-disc' og 'list-decimal'. For eksempel har vi brugt følgende elementer:
< legeme >
< div klasse = 'h-skærm ml-10' >
< ul klasse = 'liste-disk' >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ul >
< br >
< ol klasse = 'liste-decimal' >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ol >
< br >
< ul >
< at > Listepunkt 1 < / at >
< at > Listepunkt 2 < / at >
< at > Listepunkt 3 < / at >
< / ul >
< / div >
< / legeme >Her,
Trin 2: Se HTML-webside
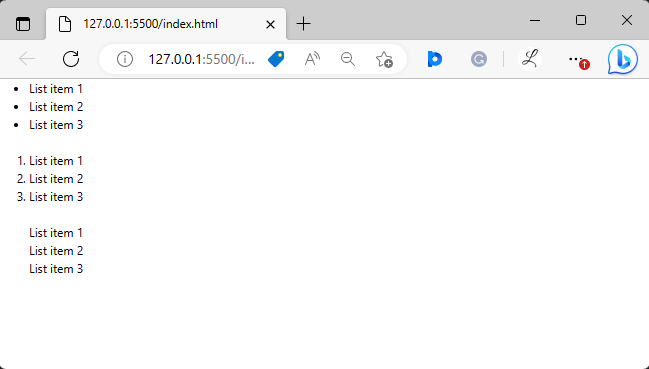
Kør derefter HTML-programmet og se websiden for at bekræfte outputtet:

Ovenstående output har vist de lister, som de blev stylet efter.
Konklusion
Listestiltype er en CSS-egenskab, der bruges til at tilpasse udseendet af listeelementmarkører i ordnede og uordnede lister. Det specificerer typen af punkttegn eller nummereringsstil, der skal bruges til listeelementerne. Det kan bruges i Tailwind ved at angive ' liste-skive ' og ' liste-decimal ' forsyningsselskaber. Denne artikel har forklaret om listestiltype og dens brug i Tailwind.
- Den første, '
- '-element og et eller flere underordnede '