Vinduesobjektet i JavaScript er, hvordan JavaScript interagerer og kommunikerer med browseren. JavaScript bruger browserobjektmodellen, som bruges til at interagere med browserens forskellige komponenter, dvs. navigation, bredden, højden af browservinduet. Vinduesobjektet kommer med flere indbyggede egenskaber og metoder, som er nyttige for JavaScript-udviklere, da disse kan bruges til at manipulere browservinduet. En af disse metoder er bekræfte() metode, som vi vil forklare i dag i denne artikel.
Vinduet bekræfte() metode bruges til at bede en bruger om en besked og få deres svar. Det bekræfte() metode åbner en pop-up oven på browservinduet, viser en tekstmeddelelse og to knapper, OK og Annuller knappen, som bruges til at få svar fra brugeren. Det bekræfte() metode blokerer brugeren fra at få adgang til hjemmesiden, indtil de har givet et svar. Denne funktion kan være nyttig i nogle tilfælde, men udviklere anbefales ikke at overbruge bekræfte() metode og i stedet bruge dens alternativer som alert() metode.
confirm() metode Syntaks
Det bekræfte() metode kaldes med referencen til vinduesobjektet og tager en streng bogstavelig som et argument. Denne streng er den besked, der vises på pop op-vinduet:
vindue.bekræft ( tekst ) ;
Men da vinduesobjektet repræsenterer det globale omfang, kan dets metoder kaldes uden nogen reference. Således er nedenstående givne syntaks lige gyldig:
bekræfte ( besked ) ;
Hvordan bruger man Window confirm()-metoden?
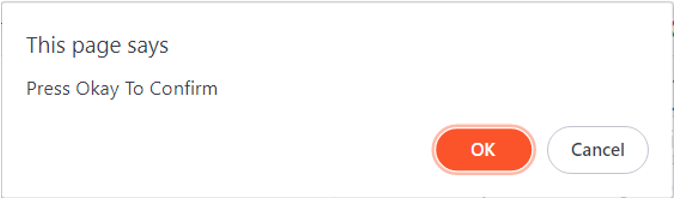
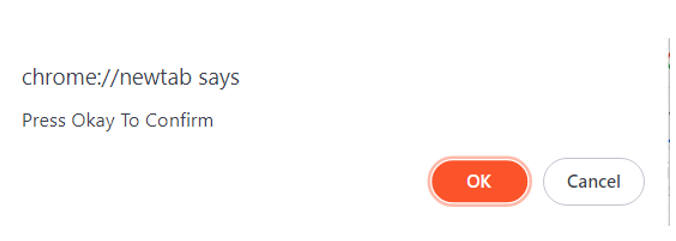
Du skal blot påberåbe bekræfte() metode og send den en streng, der indeholder den besked, du vil vise, til skærmen. Jeg vil bruge browserkonsollen til at demonstrere, hvordan bekræfte() metode:
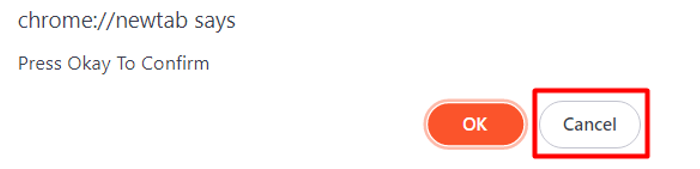
bekræfte ( 'Tryk på OK for at bekræfte' ) ;

Det bekræfte() metoden returnerer faktisk en boolsk værdi, som kan lagres i en variabel for at bestemme den videre handling. Hvis brugeren klikker på OK-knappen, så bekræfte() metode returnerer sand ellers returnerer den falsk.
hvis ( på == rigtigt )
{
console.log ( 'OK trykket' ) ;
}
andet
{
console.log ( 'Annuller trykket' ) ;
}
Forståelse af koden
Vi bruger først bekræfte() metode til at vise brugeren en besked gennem en pop-up på skærmen:

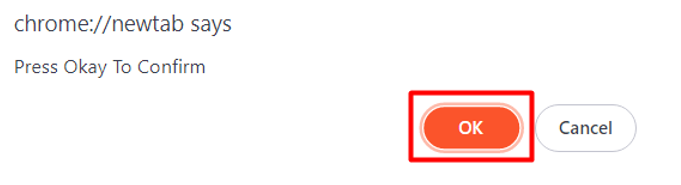
Brugeren har nu kun to muligheder, enten at klikke på OK eller Annuller-knappen som bekræfte() metode blokerer brugerens adgang til websiden. Hvis brugeren trykker på OK, vises bekræfte() metode vil returnere sand. Når du trykker på knappen Annuller, vil metoden returnere falsk. Vi gemmer disse returværdier i vores på variabel.
Vi bruger derefter denne variabel i vores betingede udsagn til at udskrive, om brugeren har trykket på OK eller Annuller-knappen:




Konklusion
Denne begynderguide har en udførlig og nem forklaring på, hvordan bekræfte() metode bruges til at vise pop-ups i JavaScript. bekræfte() er en af mange indbyggede JavaScript-metoder, som hører til det globale vinduesobjekt, som kan bruges til at kommunikere med browservinduet.
Det bekræfte() metoden har mange applikationer i den virkelige verden, som dens hyppigste brug er bekræftelsesdialoger, der vises, når en bruger forsøger at forlade eller opdatere en webside uden at gemme deres fremskridt, f.eks. forsøger at efterlade en ufærdig e-mail på Gmail.