For hver
I LWC er for:each et direktiv, der bruges sammen med skabelontagget. Det returnerer varerne fra de givne data. Det kræver to parametre. Vi skal specificere dataene i for:each={data} og for:item='variabel' tager det aktuelle element (fra iterator), der er angivet med en variabel. Det for:index='index_var' gemmer elementindekset, der angiver det aktuelle elementindeks.
Syntaks:
Lad os se, hvordan du specificerer for:each-direktivet i LWC (HTML Component). For:indekset er valgfrit.
'1.0' ?>
2. I alle de eksempler, som vi vil diskutere i denne vejledning, vil logik blive leveret som 'js'-koden. Derefter angiver vi skærmbilledet, der inkluderer hele 'js'-koden.

Eksempel 1:
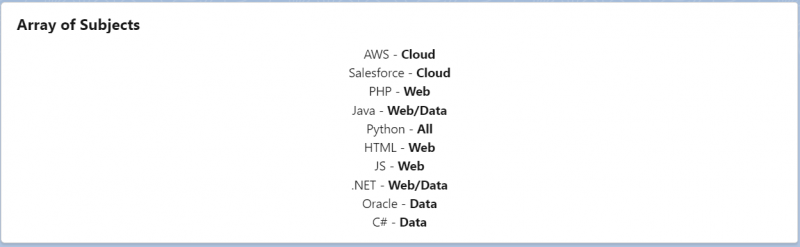
Lad os oprette en liste, der indeholder 10 emner i filen 'firstComponent.js'. Brug for:each template-direktivet og gentag denne liste med 'sub' iteratoren. Angiv nøglen som denne iterator inde i afsnitsmærket og vis emnerne.
firstExample.html'under' for:indeks= 'indeks' >
{sub}
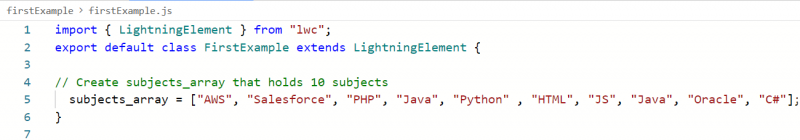
firstExample.js
// Opret subjects_array, der holder 10 fag
emner_array = [ 'AWS' , 'Salgsstyrke' , 'PHP' , 'Java' , 'Python' , 'HTML' , 'JS' , 'Java' , 'Oracle' , 'C#' ];
Hele koden:

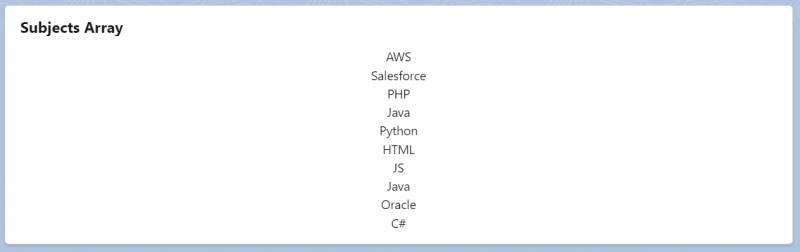
Produktion:
Føj denne komponent til 'Record'-siden for ethvert objekt (vi føjer den til kontoen 'Record'-siden). Alle 10 elementer vises på brugergrænsefladen.

Eksempel 2:
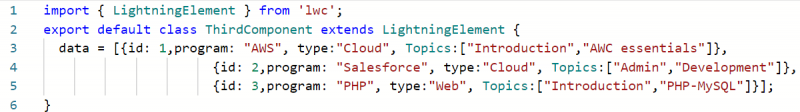
Nu opretter vi en række objekter, som er 'id', programmet, og skriver med 10 poster relateret til emner. Disse gentages for at få programmet og typen. Nøglen er 'id', og typeværdierne vises med fed skrift.
secondExample.html'obj' for:indeks= 'indeks' >
{obj.program} - {obj.type}
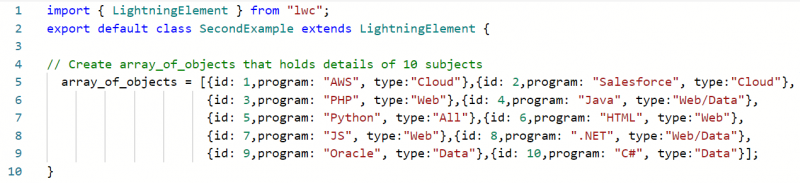
secondExample.js
// Opret array_of_objects, der indeholder detaljer om 10 fag
array_of_objects = [{id: 1 ,program: 'AWS' , skriv: 'Sky' },{id: 2 ,program: 'Salgsstyrke' , skriv: 'Sky' },
{id: 3 ,program: 'PHP' , skriv: 'Web' },{id: 4 ,program: 'Java' , skriv: 'Web/Data' },
{id: 5 ,program: 'Python' , skriv: 'Alle' },{id: 6 ,program: 'HTML' , skriv: 'Web' },
{id: 7 ,program: 'JS' , skriv: 'Web' },{id: 8 ,program: '.NET' , skriv: 'Web/Data' },
{id: 9 ,program: 'Oracle' , skriv: 'Data' },{id: 10 ,program: 'C#' , skriv: 'Data' }];
Hele koden:

Produktion:
Du kan se, at alle programmerne vises på brugergrænsefladen sammen med deres typer.

Eksempel 3:
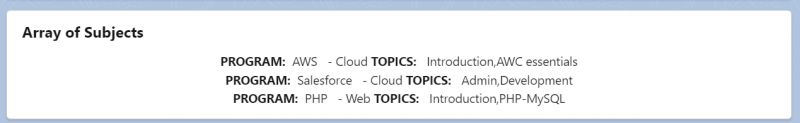
Opret en indlejret række af objekter (id, program, type og emner). Her vil emnerne igen rumme en liste over elementer. I det første for:each template-direktiv itererer vi hele det indlejrede array. Inde i denne skabelon itererer vi emnerne igen ved at bruge den forrige iterator. Dernæst viser vi programmet, typen og emnerne i hovedsagen for:hver skabelon.
tredjeKomponent.html'val1' >
PROGRAM: {val.program} - {val.type} EMNER: {val.Emner}
thirdComponent.js
data = [{id: 1 ,program: 'AWS' , skriv: 'Sky' , Emner:[ 'Introduktion' , 'AWC væsentlige' ]},
{id: 2 ,program: 'Salgsstyrke' , skriv: 'Sky' , Emner:[ 'Admin' , 'Udvikling' ]},
{id: 3 ,program: 'PHP' , skriv: 'Web' , Emner:[ 'Introduktion' , 'PHP-MySQL' ]}];
Hele koden:

Produktion:
Alle emner vises med dens type og emner. Hvert emne rummer to emner.

Eksempel 4:
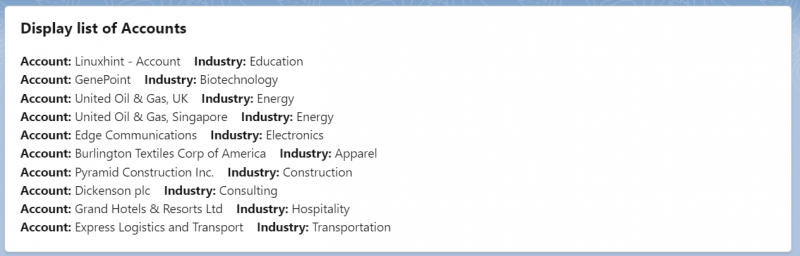
Lad os gentage de poster, der er til stede i 'Konto'-objektet. Først skal du skrive en Apex-klasse, der returnerer listen over poster (returnAcc() – metode), der inkluderer konto-id, navn, industri og bedømmelsesfelter fra kontostandardobjektet. I 'js'-filen påberåber vi returnAcc()-metoden fra Apex (gennem importerklæringen) inde i connectedcallback(). Dette returnerer regnskabet. Endelig er disse konti specificeret i for:each skabelondirektivet for at få kontonavn og branche.
AccountData.apxcoffentlig med deling af klassen AccountData {
@AuraEnabled(cacheable=true)
offentlig statisk liste
List
returnere kontoliste;
}
}
finalComponent.html
'account_rec' >
Konto: {account_rec.Name} Branche: {account_rec.Industry}
finalComponent.js
importer { LightningElement,track } fra 'held' ;
import returAcc fra '@salesforce/apex/AccountData.returnAcc' ;
eksport standardklasse FinalComponent udvider LightningElement {
@spor konti;
@track error;
forbundetCallback(){
returnAcc()
// Returner regnskabet
.then(resultat => {
this.accounts = resultat;
this.error = udefineret;
})
.catch(fejl => {
this.error = fejl;
this.accounts = udefineret;
});
}
}
Produktion:
Kun 10 konti vises med felterne Navn og Branche.

Konklusion
Vi diskuterede for:each skabelondirektivet, som bruges til at returnere varerne fra de givne data. Der er angivet fire forskellige eksempler, der inkluderer listen, rækken af objekter, indlejrede objekter og Salesforce-objekter. Dataene skal komme fra 'js'-filen og bruge dem i for:each skabelonen. Sørg for, at du først skal implementere Apex-klassen, mens du implementerer de sidste eksempelkomponenter.