Denne blog dækker nedenstående indholdsområder:
- Hvordan anvender man tekstdekoration med medvindssving, fokus og aktive tilstande?
- Anvendelse af tekstdekoration med 'hover'-tilstanden.
- Anvendelse af tekstdekoration med 'fokus' tilstand.
- Anvendelse af tekstdekoration med den 'aktive' tilstand.
Hvordan anvender man tekstdekoration med medvindssving, fokus og aktive tilstande?
Teksten kan dekoreres via ' tekst-dekoration ” ejendom. Denne egenskab kan anvendes med forskellige modifikationstilstande såsom ' svæve ', ' fokus ' og ' aktiv ” for at dekorere teksten på brugerhandlingen i overensstemmelse hermed.
Eksempel 1: Anvendelse af tekstdekoration med 'hover'-tilstanden
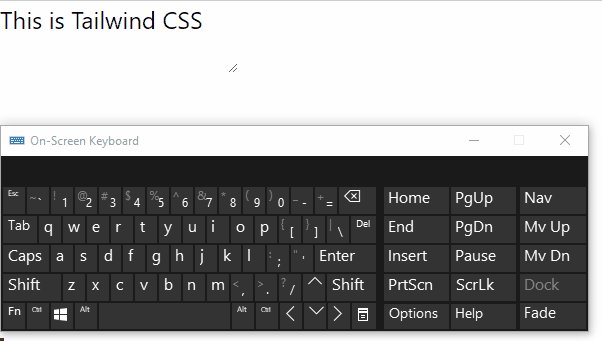
Dette eksempel anvender ' tekst-dekoration ” egenskab sådan, at den ikke er understreget som standard, men bliver understreget ved musebevægelse:
< html >
< hoved >
< meta tegnsæt = 'utf-8' >
< meta navn = 'udsigtsport' indhold = 'width=device-width, initial-scale=1' >
< manuskript src = 'https://cdn.tailwindcss.com' >< / manuskript >< / hoved >
< legeme >
< tekstområde klasse = 'no-underline hover:underline' > Dette er Tailwind CSS < / tekstområde >
< / legeme >
< / html >
I henhold til disse kodelinjer skal du angive CDN-stien i '
Produktion

Som det ses er '
Eksempel 2: Anvendelse af tekstdekoration med 'fokus' tilstand
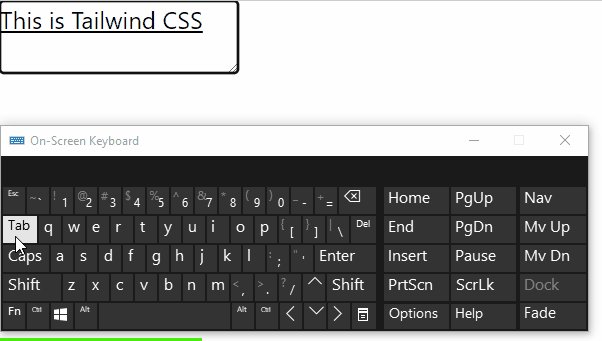
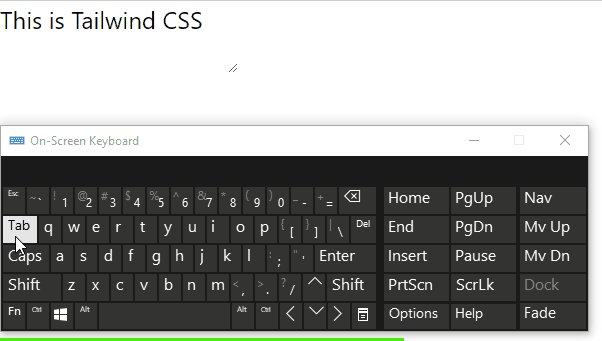
Den følgende kodeblok dekorerer teksten ved at inkludere ' fokus ' stat. Dette understreger teksten (ikke understreget som standard), når elementet bliver fokuseret via ' Tab ' nøgle:
< html >
< hoved >
< meta tegnsæt = 'utf-8' >
< meta navn = 'udsigtsport' indhold = 'width=device-width, initial-scale=1' >
< manuskript src = 'https://cdn.tailwindcss.com' >< / manuskript >< / hoved >
< legeme >
< tekstområde klasse = 'no-underline focus:underline' >Dette er Tailwind CSS< / tekstområde >
< / legeme >
< / html >
Ifølge denne kode:
- På samme måde skal du inkludere CDN-stien og inkorporere '
' element. - Brug derefter ' tekst-dekoration ” egenskab, der gør, at teksten ikke er understreget som standard.
- Den tilhørende ' fokus ” tilstand understreger derefter teksten, når elementet bliver fokuseret.
Produktion

Dette resultat betyder, at den indeholdte tekst i elementet understreger, når du trykker på ' Tab ” nøgle, dvs. at få elementet fokuseret.
Eksempel 3: Anvendelse af tekstdekoration med den 'aktive' tilstand
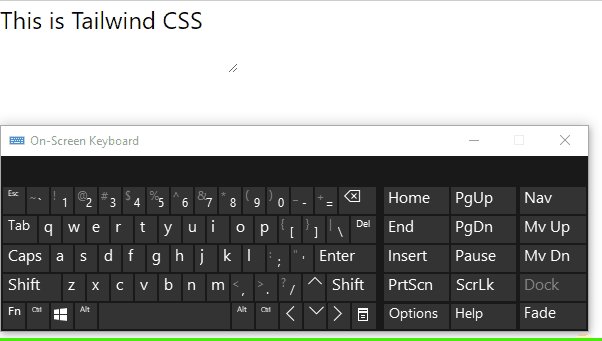
I dette eksempel kan teksten dekoreres sådan, at ' line-through egenskaben anvendes på det, når elementet er aktivt:
< html >
< hoved >
< meta tegnsæt = 'utf-8' >
< meta navn = 'udsigtsport' indhold = 'width=device-width, initial-scale=1' >
< manuskript src = 'https://cdn.tailwindcss.com' >< / manuskript >< / hoved >
< legeme >
< tekstområde klasse = 'no-underline active:line-through' >Dette er Tailwind CSS< / tekstområde >
< / legeme >
< / html >
I dette kodestykke skal du følge nedenstående trin:
- Husk de diskuterede metoder til at inkludere CDN-stien og '
' element. - Påfør nu tekstdekorationen ' ingen understregning ' egenskab som standard og tildel ' aktiv ' angiv med ' line-through ”.
- Dette fører som resultat gennem den indeholdte tekst, når elementet er aktivt.
Produktion

Fra dette output kan det verificeres, at teksten er dekoreret i overensstemmelse med den anvendte tilstand korrekt.
Konklusion
Teksten kan dekoreres via ' tekst-dekoration ” ejendom. Denne egenskab kan anvendes med ' svæve ', ' fokus ' og ' aktiv ” modifikatortilstande for at dekorere teksten ved musebevægelse, henholdsvis elementet, der fokuseres, eller elementet, der er aktivt.